Ausbildung zum Webdesigner / Alle Termine
Unsere Ausbildungs-Kurse & Workshops zum Webdesigner beinhalten neben theoretischen Inhalten auch das Arbeiten mit einer professionellen Entwicklungs-Umgebung und das praktische Arbeiten unter aktuell branchenüblichen Anforderungen bei Workshop-& Übungs-Projekten.
Kurse Webdesign
Webdesign GrundlagenNächste Kurse: 29.5. / 12.6.2017
Webdesign ProfessionalNächste Kurse: 5.6. / 19.6.2017
Social Media Management für WebdesignerWorkshops nach Anfrage
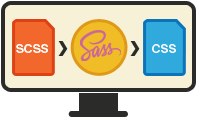
Webdesign mit SCSS & SASSWorkshops nach Anfrage
Responsive Webdesign ProfessionalWorkshops nach Anfrage
Weitere Workshops für Webdesigner
Screen-Design für Mobile ApplicationsNächste Kurse: 29.5. / 12.6.2017
Photoshop Screen-Design für WebdesignerNächste Kurse: 5.6. / 19.6.2017
Grafische Gestaltung mit IllustratorNächste Kurse: 29.5. / 12.6.2017
PDF-Publishing mit InDesignKurse nach Anfrage
 Für AMS geförderte Kurse ist ein Kurs-Einstieg spätestens alle 2 - 3 Wochen möglich! Wir bitten diesbezüglich um detailierte Angaben ihrer Anforderungen. Senden Sie uns bitte Ihre Anfrage per E-Mail!
Für AMS geförderte Kurse ist ein Kurs-Einstieg spätestens alle 2 - 3 Wochen möglich! Wir bitten diesbezüglich um detailierte Angaben ihrer Anforderungen. Senden Sie uns bitte Ihre Anfrage per E-Mail!
Für Unternehmens-Gründer oder Teilnehmer in Unternehmens-Gründungs-Programmen (UGP) bieten wir individuelle Kurse & Workshops zur Umsetzung eines Business-Konzeptes als kleine CMS-Landingpage mit WordPress oder Drupal.
Der "klassische" Webdesigner - Schnittstelle zwischen Projekt-Leitung, Marketing-Abteilung, Kunden-Betreuung und Entwickler-Team
Die Ausbildung zum Webdesigner zielt darauf ab unsere Teilnehmer in praxisnahen Kursen und Workshops auf die umfassenden und breit gefächerten Anforderungen vorzubereiten, und für einen Berufseinstieg als Webdesigner am technologisch aktuellen Stand auszubilden. Das Berufsbild des "klassischen" Webdesigners ändert sich ständig - Kenntnisse rund um Konzeption, Grafik, Design, Mobile Development, CMS-Administration u.a. sind für Webdesigner - als Schnittstelle zwischen Projektleitung, Kundenbetreuung, Marketing-Abteilung und Entwickler-Team - unerlässlich. Speziell die mittlerweile als Standard geltenden Anforderungen einer auf möglichst viele mobile Endgeräte angepassten Webanwendung erzeugen oft unvorhersehbaren Zusatz-Aufwand und erfordern eine strategische Herangehensweise bei Planung, Umsetzung & Optimierung.
Auch der Einsatz diverser Projekt-& Versions-Management-Tools sowie die Ausarbeitung von Umsetzungs-Konzepten, diversen Guide-Lines, technischen Dokus u.a. sind ein wichtiger Teil bei unseren Ausbildungs-Kursen zum Webdesigner.
JEDOCH GILT NACH WIE VOR
Herzeigbare Referenzen und "lebendige Projekte" - die zeigen, dass man bereits online aktiv ist - sind für Auftrag-& Arbeitgeber trotz aller Ausbildungs-Zertifikate immer noch das stärkste Kriterium bei der Bewerbung - so kann etwa die Pflege eines Social-Media-Profiles für die "Lieblings-Band", die Betreuung einer für sich selbst erstellten kleinen Portfolio-Website oder die eines befreundeten Künstlers ein stärkeres Agument bei der Jobsuche sein als eine Kurs-Bestätigung mit "lauter Einsern" - Live ist Live.
Wir unterstützen unsere Teilnehmer sehr gerne bei der Erstellung eines "echten" Projektes, und versuchen wenn möglich ein Workshop-Abschluss-Projekt zu erstellen, das nach dem Kurs auch online bleibt.
DER KOMMERZIELLE FAKTOR
Niemals ausser Acht zu lassen - so schön und fein es auch sein mag für Webdesigner trendige Effekte und code-intensive Spezial-Lösungen zu entwickeln - ist der kommerzielle Faktor. Niemand bezahlt für die Entwicklung einer Webanwendung wenn es nichts einbringt. So gilt es immer möglichst rasch fertig zu sein - der Zeitaufwand bestimmt schlussendlich den Preis - und niemand bezahlt gerne für einen Zeitaufwand der unter Profis unüblich ist - ein Stundensatz ergibt sich dann aus einer normalen Preis-Grundlage und einem Preis-Aufschlag für den Qualitäts-Faktor, speziell hinsichtlich Nachhhaltigkeit und Kosten / Nutzen-Verhältnis.
Unsere Ausbildung zum Webdesigner ist speziell darauf ausgerichtet, unsere Teilnehmer über einen längeren Zeitraum zu betreuen und an die Anforderungen der Branche heranzuführen. Dazu bieten wir modulare Workshops an, die es ermöglichen inhaltlich - - - und auch für Berufstätige - - - zeitlich flexible Ausbildungs-Konzepte zu erstellen.





 Mobile Websites mit sog. responsive Layouts sind die erste Wahl bei der Konzeption und Umsetzung neuer Webprojekte - eine Vielzahl an verfügbaren responsive Webdesign-Templates ermöglichen einen raschen Einstieg in die Materie.
Mobile Websites mit sog. responsive Layouts sind die erste Wahl bei der Konzeption und Umsetzung neuer Webprojekte - eine Vielzahl an verfügbaren responsive Webdesign-Templates ermöglichen einen raschen Einstieg in die Materie. Besonderen Fokus bei unseren Webdesign-Workshops legen wir zunehmend auf das Arbeiten mit scss und sass - Webdesigner, die es bis jetzt vermeiden wollten ihren Workflow an die Methoden des Präprozessings mit SASS und die Methoden beim Umgang mit SCSS anzupassen, werden immer mehr feststellen, dass die Vorteile beim Einsatz von Variablen, Nestings und Mixins überwiegen und vor allem auch strukturiertes und korrektes Arbeiten mit CSS ermöglichen. Speziell bei größeren Projekten und der dabei oft notwendigen Aufteilung von Aufgabenbereichen auf mehrere Mitarbeiter wird der Einsatz von Scss / Sass immer wichtiger.
Besonderen Fokus bei unseren Webdesign-Workshops legen wir zunehmend auf das Arbeiten mit scss und sass - Webdesigner, die es bis jetzt vermeiden wollten ihren Workflow an die Methoden des Präprozessings mit SASS und die Methoden beim Umgang mit SCSS anzupassen, werden immer mehr feststellen, dass die Vorteile beim Einsatz von Variablen, Nestings und Mixins überwiegen und vor allem auch strukturiertes und korrektes Arbeiten mit CSS ermöglichen. Speziell bei größeren Projekten und der dabei oft notwendigen Aufteilung von Aufgabenbereichen auf mehrere Mitarbeiter wird der Einsatz von Scss / Sass immer wichtiger.




 Für Fragen zu Kurs-Inhalten, Kursdauer und Terminen, bzw für Fragen zu Anmeldung, Finanzierung und Förderungen durch AMS oder Waff stehen wir gerne zur Verfügung.
Für Fragen zu Kurs-Inhalten, Kursdauer und Terminen, bzw für Fragen zu Anmeldung, Finanzierung und Förderungen durch AMS oder Waff stehen wir gerne zur Verfügung.